Quick program walkthrough
There’s a new tool for 3D! It’s called Spline. You can download it for free on macOS, Windows and Linux. It’s still in the early stages so you might experience some glitches but it’s worth to try. I am going to just quickly walk you through the program and show you how to create, for example, a camera.
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://cdn-images-1.medium.com/max/9068/0*rMHx6UITZN10oNUS)
But what is a spline? In the computer science subfields,
*Splines) are popular curves because of the simplicity of their construction, their ease and accuracy of evaluation, and their capacity to approximate complex shapes through curve fitting and interactive curve design.*
A few weeks back I played with three.js, a Javascript library that enable us to create a scene, camera and 3D objects, to name a few main components. The Spline program provides us with a graphical interface where we can create various 3D objects and adjust their properties with a few clicks. Three.js’ heavy lifting is happening in the background, so we can save time, many lines of code and focus just on design.
After a few minutes modeling my camera, I think I understand why the authors chose that name. GUI is really simple, intuitive and accurate.
Enough of my ranting, let’s create the camera!
 Camera in Spline
Camera in Spline
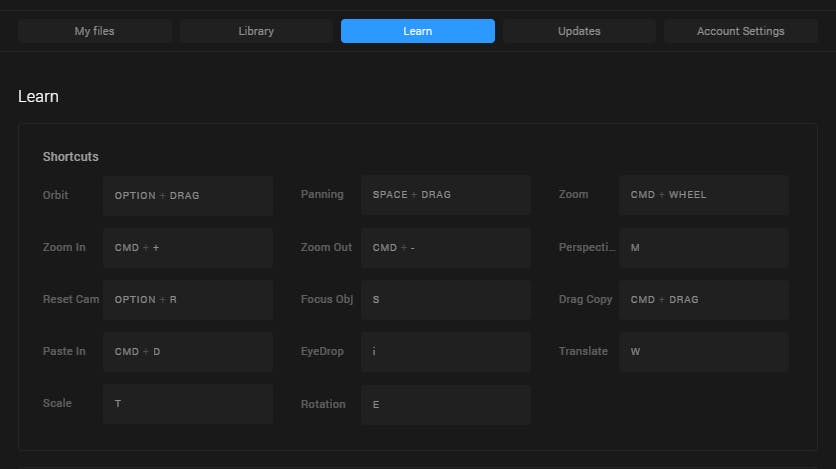
Learn the shortcuts first
When you open the app, you will see the tabs at the top. Before you open a new file in My Files (you can also check out some other examples in the Library), take a look at the shortcuts first in the 3rd tab named Learn.
It’s important that you know how to rotate the scene, zoom in and out and reset the camera.

Create the objects
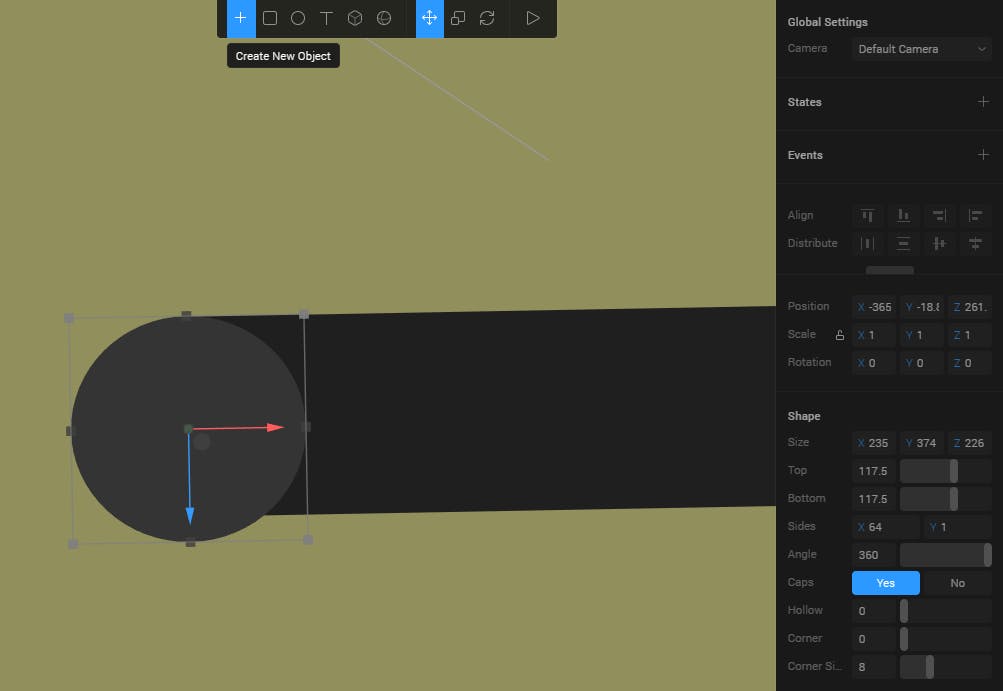
After you open a new file, you will see a white plain rectangle. Rotate the scene a bit (Alt + drag on Windows) and on the right side in Shape section, change the extrusion value to 200. (Slider goes to 128 maximum, so you have to type it). This will make your rectangle grow in space. Below that you can find the Material section, where you can change the color and lightning of the object. I set it to #1E1E1E.

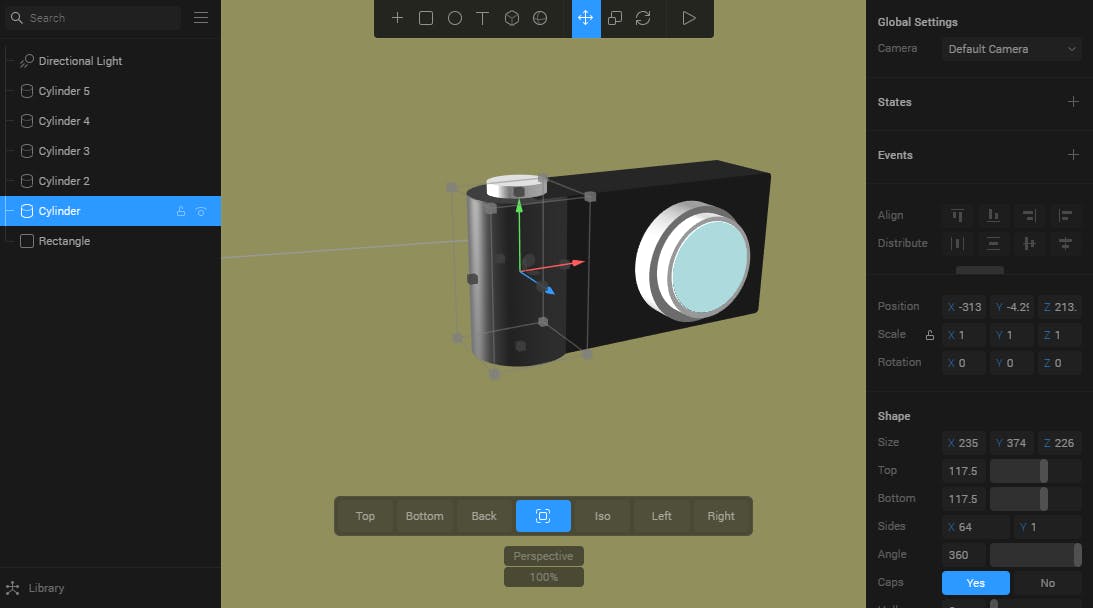
To finish the body of the camera, we can add a new object by pressing + at the top and select Cylinder. Position it at the edge of the square and make its size a bit bigger so on the front side of the camera it overlaps with the rectangle. Shifting the camera so you can see it from the top might help.

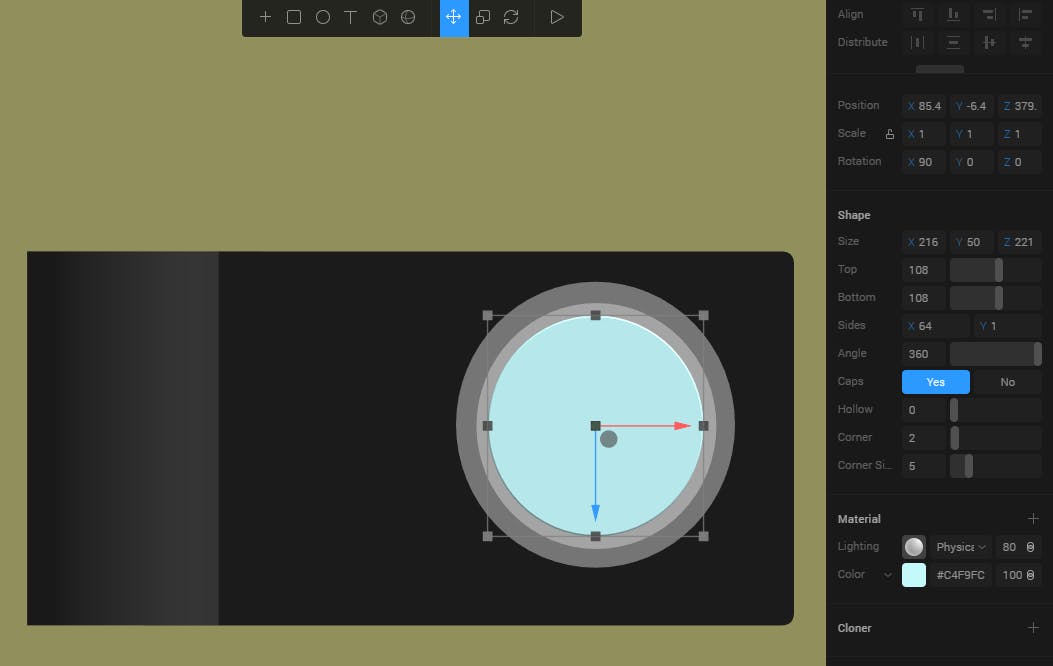
We can create the lens the same way. Create a cylinder, rotate it and move it on the front side. Press CTRL + D to duplicate the shape and change its position and properties as you like. I did it 3 times so the lens look like this. Press Alt + R to reset the camera.

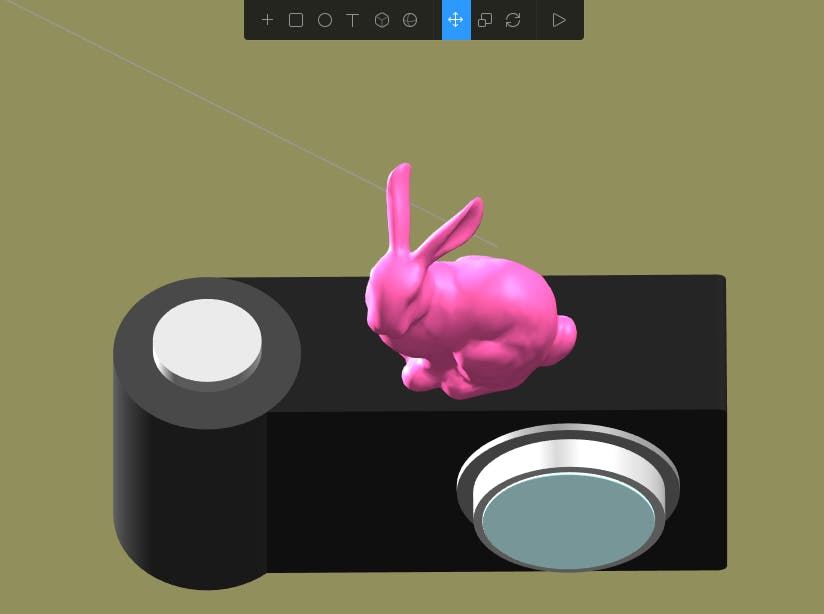
Let’s finish it by adding another cylinder at the top of the camera. That will represent the main dial or a shutter button. Apart from the geometric objects, we can create also lighting. I added a directional light from the left. And since we can, why not adding a bunny on the camera. I think this pink one looks nice.

I am pretty happy with the result for now, so let’s export it (right panel at the bottom)
We can embed it with iframe or create a public URL, which looks like this: https://my.spline.design/camera-90a1bc7081a4618aefb52771758f31c3/
Conclusion
Spline is a nice tool we can use to quickly prototype 3D scenes for web.
I covered just the basics so feel free to play around with other properties and options. The fact is that just in a few minutes we have a basic 3D model of camera ready. We can share it with others and embed it in various places.
Depending on your computer, you might notice it’s quite expensive (GPU wise) to keep the app running so make sure you cool down your machine or that’s its powerful enough.
As mentioned, since the program is still in the early stage, we can assume many things are going to be fixed and improved. New technologies and user friendly resources are emerging in the world of 3D web that are closing the gap created by technical rigidity so I anticipate we will slowly see more and more 3D stuff around (which is quite cool).

